HTMLの<head>タグ内にタイトルとCSSを追加する例です。
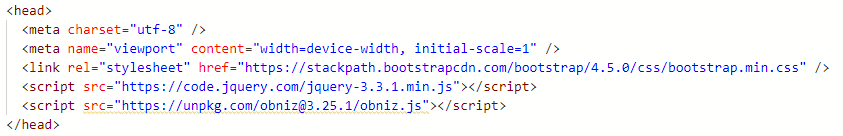
まず、変更前の<head>タグ内の内容です。

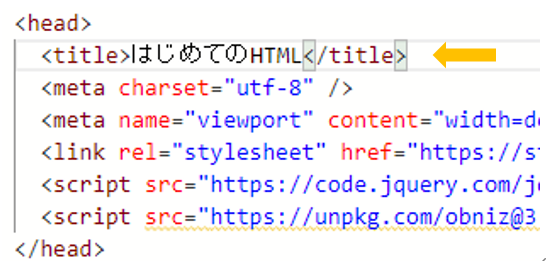
<title>タグを追加する
<title>タグは、webページのタイトルを設定します。webブラウザや検索エンジン、TwitterやLINEなどのSNSに、このサイトはこの文字列ようなサイトですよ」と伝える働きをします。
記述する位置は、特に規定はありませんが、<head>直後あたりに記述すると「記述忘れ」などを防ぐことができます。
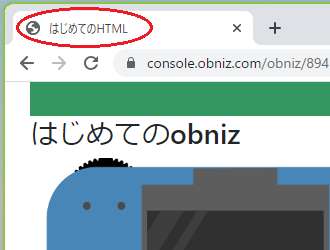
タイトルは、サイトタイトとして、webブラウザーに表示されます。


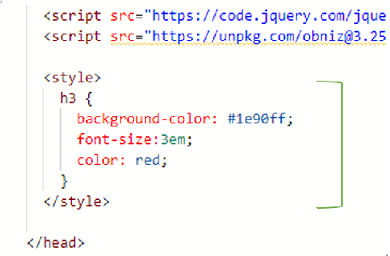
<h3>要素にCSSを設定する
今回は<h3>要素ににCSSを設定します。
CSSの記述位置は、Bootstrap.cssなど他のCSSを使用している場合、そのCSSが上書きをしてしまう場合があるため、<head>タグの最後(</head>の上)に記述するのが望ましい。
<h3>要素にCSSを設定する例です。

<h3>要素の設定を変更
・背景色を #1e90ff に設定
・フォントサイズを 3em に設定
・文字の色を red に設定
webで使用する色の設定は、「WEB色見本 原色大辞典」が参考になる。

